织梦导入css的方法:1、将html模板文件放到“templets”文件夹中;2、将html文件的后缀改成“.htm”;3、在原先的样式路径前加上“{dede:global.cfg_templets_skin/}”即可。

本教程操作环境:Windows7系统、DedeCMS5.6&css3版,Dell G3电脑,该方法适用于所有品牌电脑。
织梦导入css:
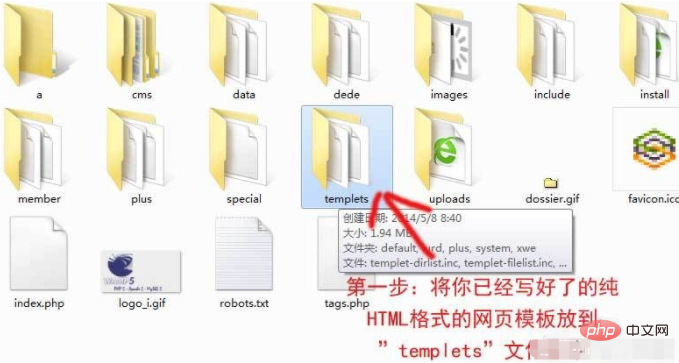
1、将你的模板放到"templets"文件夹中,注意这里的"templets"目录不是"dede/templets"目录,是根目录下的"templets"目录


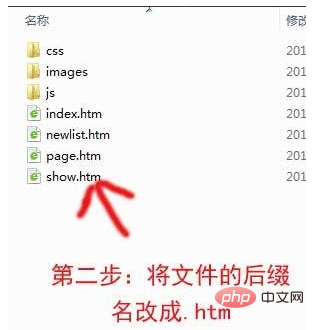
2、将HTML文件的后缀改成".htm"

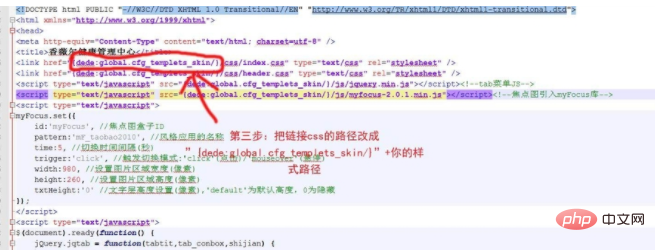
3、在原先的样式路径前加上这句话“{dede:global.cfg_templets_skin/}”就可以了

注意事项
在修改过程中注意编码格式
推荐:《织梦cms教程》《css视频教程》
以上就是织梦如何导入css的详细内容,更多请关注其它相关文章!
本文地址:http://yunji1.cn


