
相关推荐:《帝国cms教程》
众所周知,动态页面不利于收录和排名。伪静态可以完美的解决这问题,配合百度云加速CDN,可以让动态页面有静态页面一样快的访问速度。
今天开拓族给大家带来帝国CMS伪静态的详细设置方法。
1.栏目设置为动态访问
修改单个栏目属性,如下图

批量修改栏目属性,如下图:

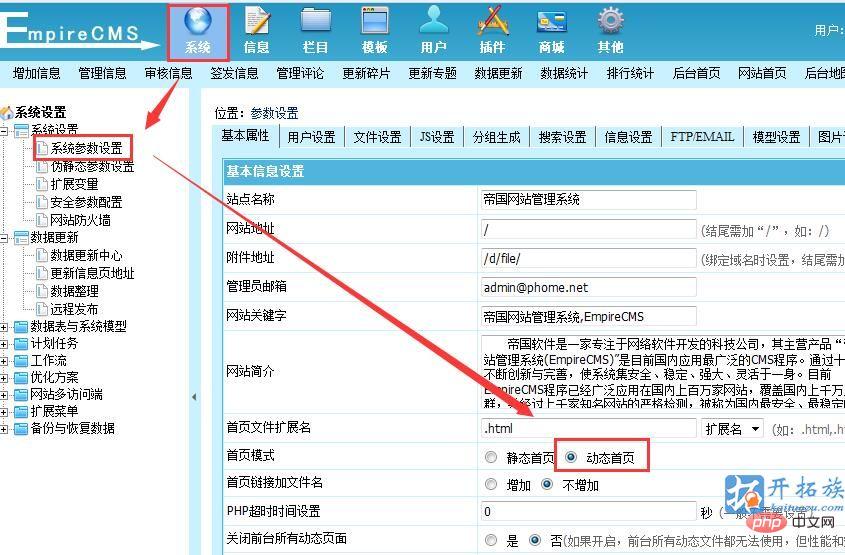
2.首页也设置为动态访问

现在全站都是动态访问了。
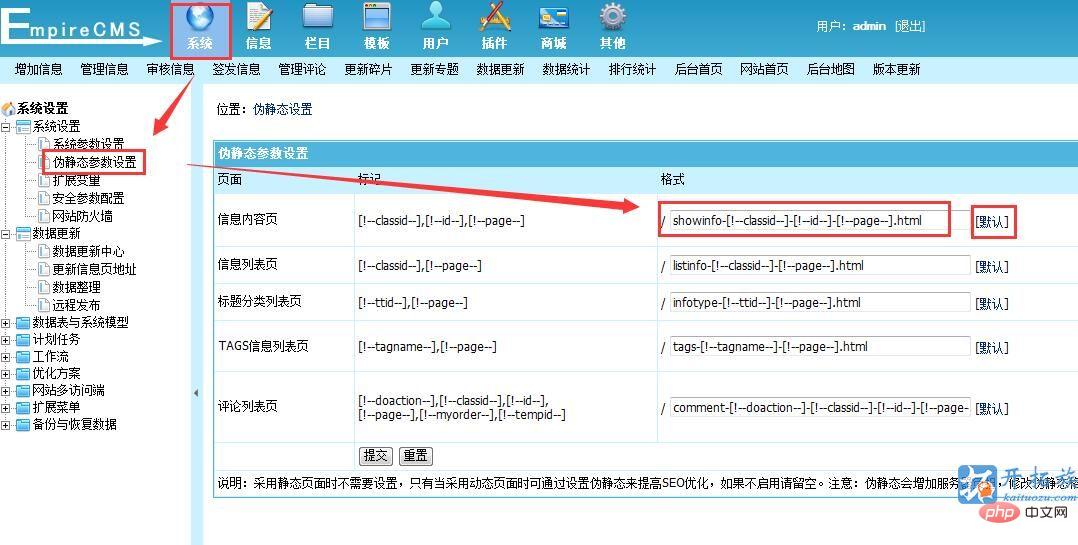
3.伪静态参数设置

如上图,设置好伪静态参数。如果不会设置,点击默认按钮,使用帝国默认的伪静态规则。
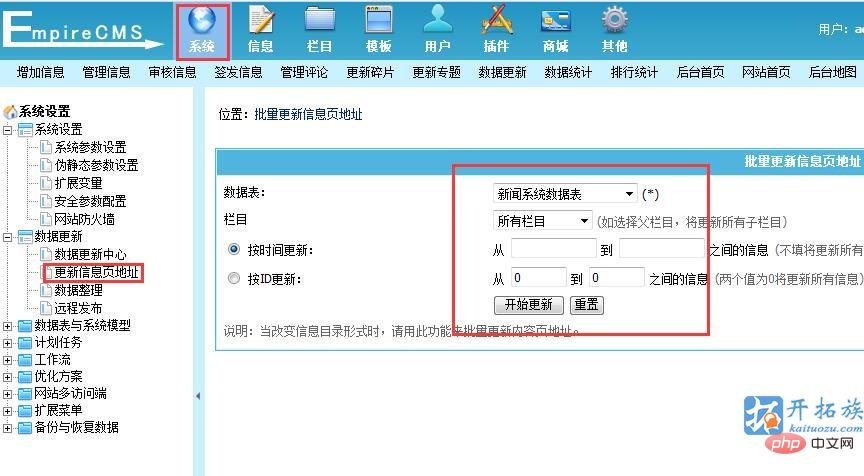
4.更新信息页地址

设置好后,网站的超链接都变成伪静态了,但打开网页却显示404。这是因为网站服务器还未配置伪静态规则。
5.给网站服务器设置伪静态规则
Nginx伪静态规则:
location / {
rewrite ^([^\.]*)/listinfo-([0-9]+)-([0-9]+)\.html$ $1/e/action/ListInfo/index.php?classid=$2&page=$3 last;
rewrite ^([^\.]*)/showinfo-([0-9]+)-([0-9]+)-([0-9]+)\.html$ $1/e/action/ShowInfo.php?classid=$2&id=$3&page=$4 last;
rewrite ^([^\.]*)/infotype-([0-9]+)-([0-9]+)\.html$ $1/e/action/InfoType/index.php?ttid=$2&page=$3 last;
rewrite ^([^\.]*)/tags-(.+?)-([0-9]+)\.html$ $1/e/tags/index.php?tagname=$2&page=$3 last;
if (!-e $request_filename) {
return 404;
}
}登录后复制
本文地址:http://yunji1.cn


