下面由wordpress/" target="_blank">wordpress教程栏目给大家介绍不要移除wordpress的dashicons.min.css文件,希望对需要的朋友有所帮助!
不要移除WordPress的dashicons.min.css文件
类似于代码重构,不要轻易移除看似“没用”的代码。轻易更改不熟悉的东西,可能会引入更多的问题,从而更加折腾。本人前几天便趟了一个大坑,折腾一圈才发现眼前看到的“没用”不是真正的没用。
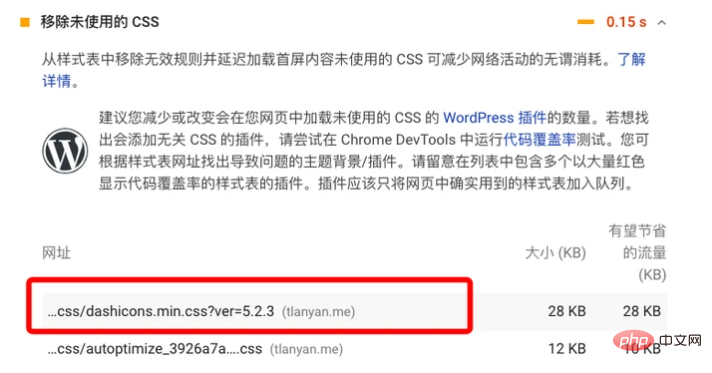
前几天用PageSpeed Insights测试了一下站点的加载速度。根据测试结果,除了移除没用的dashicons.min.css,暂无其他可优化的空间。

为了评分更高,用户的加载速度更快,决定把这个“没用”的css文件去掉。没想到的是直接在文件内grep还找不到对应的link标签,经过Google搜索,找到如下代码放在当前主题的functions.php文件中:
// remove dashicons in frontend to non-admin
function wpdocs_dequeue_dashicon() {
if (current_user_can( 'update_core' )) {
return;
}
wp_deregister_style('dashicons');
}
add_action( 'wp_enqueue_scripts', 'wpdocs_dequeue_dashicon' );登录后复制
本文地址:http://yunji1.cn


